Scriptation Windows App
DESIGN DIRECTION, STRATEGY & EDUCATION
Scriptation, a PDF annotation app for film, television, and video production, is the ground-breaking app for filmmakers that intelligently transfers your annotations, notes, and markups into new script revisions for Windows 10.

With Scriptation’s already highly regarded and the well-known #1 PDF app in the iOS community, leadership at Microsoft knew that it was an important app to play a part in the Windows ecosystem. And shortly after, Scriptation quickly became the top priority for the Surface and Windows teams to ensure it as the best in app for Windows 10 with the goal to influence and drive an experience that would fully highlight the power of Pen, Touch and dial along with pushing the benchmark for apps in the store. I was asked to help take on this project with my team and make something truly remarkable for the client and Windows consumers.

Getting to know the product
One of the key things that I do when first starting to work on a product is getting to understand where it is and if there’s an existing product to reference. With Scriptation, there was an iOS version of the application that already existed. So, the first step I took was in downloading the application, installing it, playing around with it and then getting a good feel for how the actual application worked and to understand what could be leveraged within the Windows app and also what could be enhanced.
Here are a few key iOS app screenshots of Scriptation that I captured through the initial research phase and then handed to one of my designers to reference when building out wireframes.
OS APP








Sharing the new opportunity space
Because the Scriptation team was building their first Windows application experience it was important to get them up to speed and understand what the makeup of Windows 10 applications were and also where they could take their experience. I and my team had a first initial kickoff with the developers and also the CEO of the company where I went through and explained the entire infrastructure of UWP, inputs, patterns and the thinking of design. From there we brainstormed on ideas and I offered suggestions on where they could take their experience. We came up with some really great strategies and the outcome for how the application during this time.



Creating a unique opportunity
Because the Windows ecosystem offered additional inputs, Scriptation and I agreed that we wanted to really spent time highlighting the use of dial, pen and touch within the system. Especially in how we could make the experience unique and potentially better for Scriptation customers who used Windows 10.
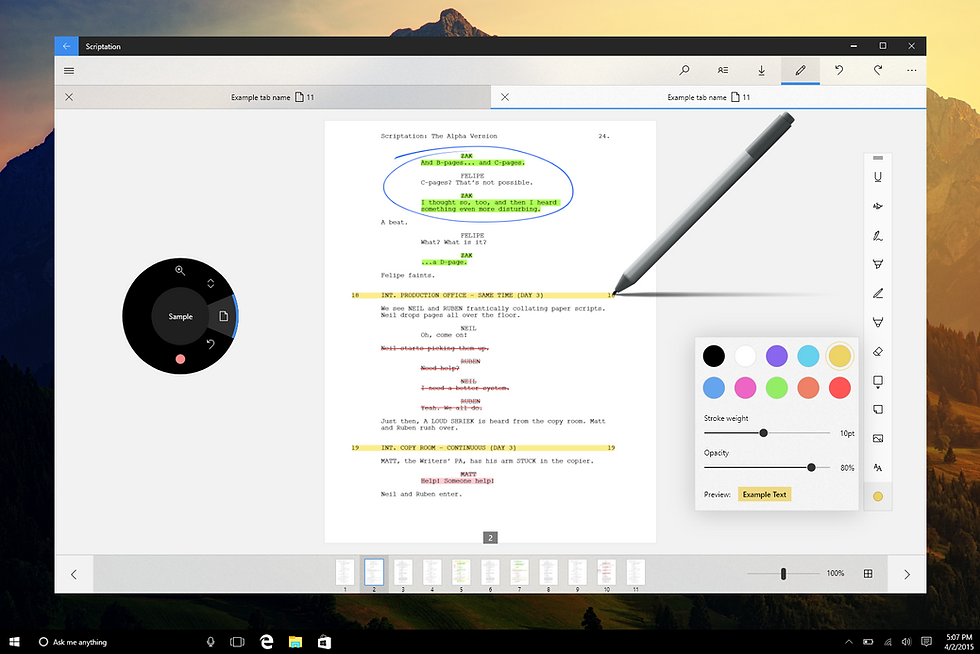
For Pen, we wanted to make sure it resembled some of the same features sets that were represented in iOS for existing iOS users but wanted to ensure it also resembled Windows 10 for users who were used to the environment. We also wanted to enhance the toolbars so that they didn’t feel too cumbersome, that were quick and easy to leverage both on a tablet on the go or seated at a desk top
For Dial, because it was more stationary and very exclusive to the device, we wanted to leverage quick easy elements within the UI that you could do in tandem, while using the application. For example, like being able to select a highlight color and having the color represented in context on the dial so that the harmony between the dial and pen was seamless and even the selection from the dial felt less obtrusive.



A basic foundation from what exists
The wonderful developers at Scriptation had already started work on a prototype example leveraging what components and templates they had found within the Windows 10 ecosystem for a up and coming demo. It was a really great work and we are thrilled to see it, as it set up a good basic foundation to start with from iOS brought over.
We worked with the developers to help push with the initial prototype for the basic needs of the demo and then pushed the evolution of the design to achieve the quality example that everyone was hoping for.
CLIENT PROTOTYPE




Transforming the full experience
With the fundamental piece in place my design team and I worked on ensuring the success of the final app experience. I work closely with my designer to ensure that the UX flow and final designs were something that pushed the designs for the application and highlighted what we wanted for Windows 10 as well as for Scriptation. The product received a ton of praise for its innovation and thinking on how to use the pen and dial within an app for film and theater.

UX


UI

"This is awesome. Have used other touch apps with pen support that do similar things, but for marking up a screenplay, this is wonderfully specific for the job!"
- Microsoft Store Reviewer










VIDEO DEMO
REVIEWS










